Pada tutorial ini saya akan sedikit memberikan gambaran bagaimana caranya mengganti background photo, langsung aja tutorialnya
[1] siapkan 2 buah photo, photo objek dan background lalu buka di Photoshop. Contoh


[2] Atur pencahayaan pada Objek, Image>Adjustment>Curves tarik sedikit-sedikit kurva sampai warna yang diinginkan sesuai.
[3] Pilih alat untuk menyeleksi, saya menggunakan Poligonal Lasso Too l tekan L dari keyboard untuk memilih tools ini. Sekarang menuju tahap penyeleksian… seleksi area sekitar objek yang akan dipindahkan ke background, kelilingi sampai menemukan titik temu antara titik seleksi awal dan akhir
l tekan L dari keyboard untuk memilih tools ini. Sekarang menuju tahap penyeleksian… seleksi area sekitar objek yang akan dipindahkan ke background, kelilingi sampai menemukan titik temu antara titik seleksi awal dan akhir
 l tekan L dari keyboard untuk memilih tools ini. Sekarang menuju tahap penyeleksian… seleksi area sekitar objek yang akan dipindahkan ke background, kelilingi sampai menemukan titik temu antara titik seleksi awal dan akhir
l tekan L dari keyboard untuk memilih tools ini. Sekarang menuju tahap penyeleksian… seleksi area sekitar objek yang akan dipindahkan ke background, kelilingi sampai menemukan titik temu antara titik seleksi awal dan akhir

[4] Jika sudah terseleksi objek yang akan kita pindahkan ke background baru sekarang gunakan Move Tools, pilih move tool atau tekan V dari Keyboard lalu klik kiri jangan dilepas pada objek yang terseleksi, pindahkan ke background baru dilepas di background (drag n drop).
[5] Atur letak posisi yang tepat, atur juga besar kecilnya objek dengan Transform anda bisa menekan Ctrl+T, besar/kecilkan pada pojok sambil menekan shift agar posisi lebar/tinggi seimbang. Jika sudah enter
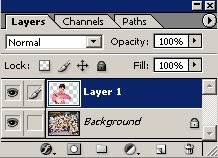
[6] Sekarang kita beri sedikit bayangan agar gambar tampak lebih nyata. Klik kanan pada layer objek

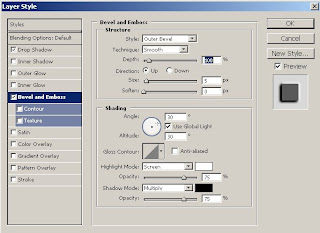
Pilih Blending Options… , Klik pada Drop shadow opacity 75-100, Klik pada Bevel and Emboss , seperti berikut

[7] nah sekarang gambar nampak lebih cantik, gabungkan kedua layer tersebut Ctrl+Shift+E, dan hasilnya seperti berikut.





0 komentar:
Post a Comment